当我们确定了手机网站需求后,就开始设计界面UI了,首先要面临的问题就是如何将信息用最优的方式组合起来,那么它就是导航了。优秀的导航设计对这个手机网站体验起到关键作用。
下面跟大家分享一些超实用的导航设计方案,希望能帮组您做出合理的决策
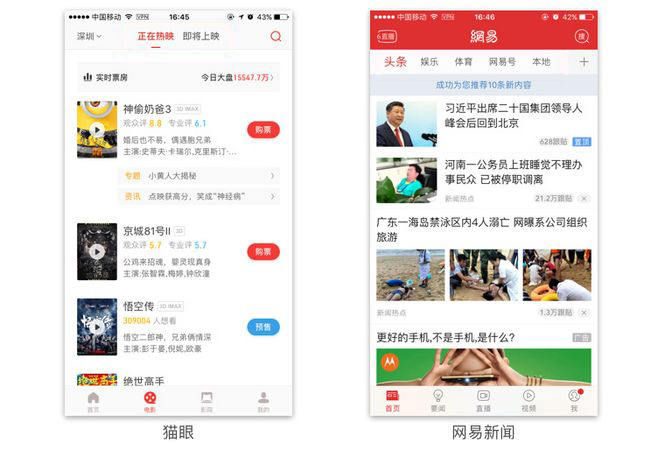
一、标签式导航
标签导航位于页面底部,是最常见的导航形式,一般包含4~5和标签为比较合适的数量。它能让用户直观的了解网页的核心功能,并快速的在不同分页切换,不容易迷失。

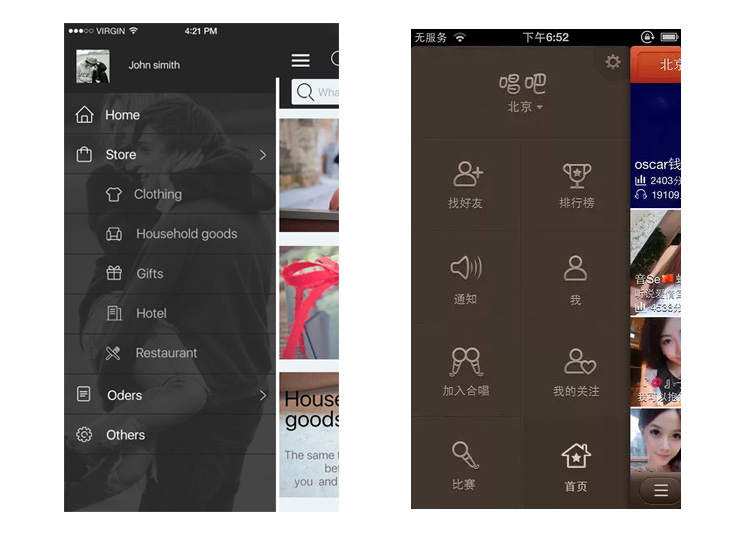
二、抽屉式导航
抽屉式导航是指导航菜单隐藏在页面后方,或左右界面外,当点击菜单按钮时像抽屉一样拉出菜单。这种导航可以节省页面展示空间,强调、凸显内容,且弹出导航后空间比较大,所以导航的设计空间很大。缺点是整个导航隐藏,用户不易发现,而且每次切换都需要唤出菜单带来操作成本,不利于页面频繁的切换。

三、APP宫格导航
宫格导航是将主要的页面入口链接全部放在首页上,这样的设计方式让用户第一时间看到网站主要内容,方便用户选择。一般一个入口进入后只处理相关的内容,如果要返货其他入口就需要再返回首页。这种导航不适合频繁的切换任务,所以采用这种导航做主导航的情况越来越少,一般用于二级导航。

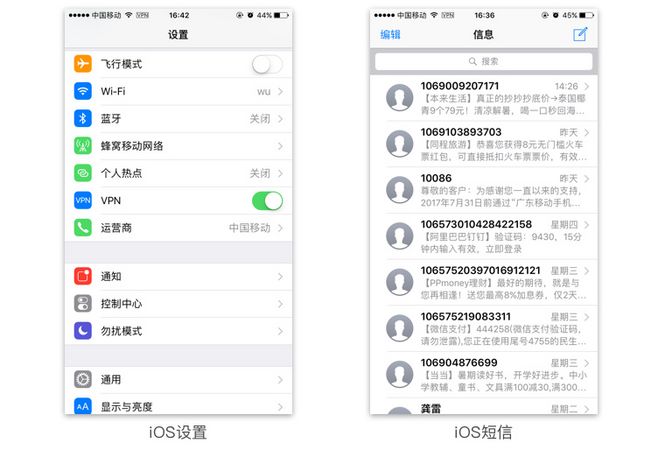
四、列表式导航
列表式导航是一种必不可少的信息承载模式,因为它简单易懂,方便操作,不过列表式导航通常用于二级页面,它和宫格导航在形式上基本差不多。

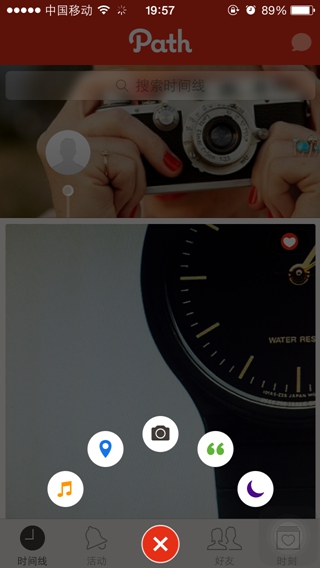
五、点聚式导航
点聚式导航,将多个核心功能汇聚到主界面中,方便用户呼出。由于点聚式占用空间较小,经常出现在一些主流APP中,通常还会加入一些动效,趣味性十足。它通常会和标签式结合使用,可以说是标签式的一个变化形态。

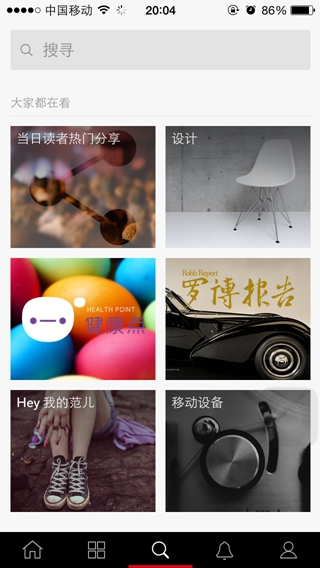
六、桌面式导航
类似于宫格导航的形式,将各个入口用图片的方式代替,这种设计较少,但如果设计得当,可以给人耳目一新的体验。这种导航的设计空间最大,可以随心所欲的修改你想要的样子,操作也简单。缺点是不方便快速定位内容,同样进入内页后也需要返回到首页才能浏览不同分类的内容。