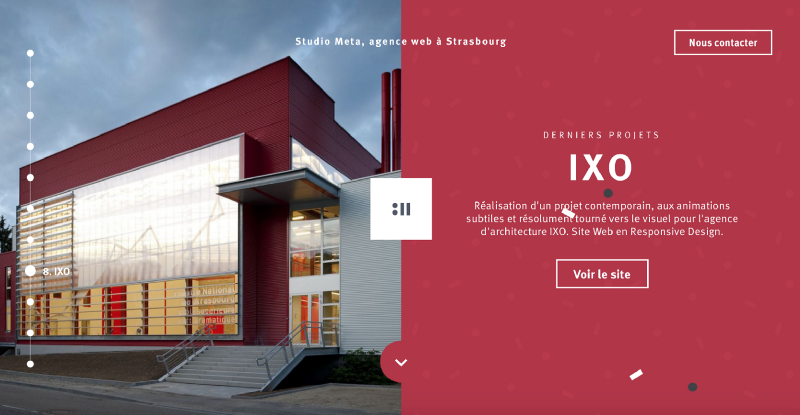
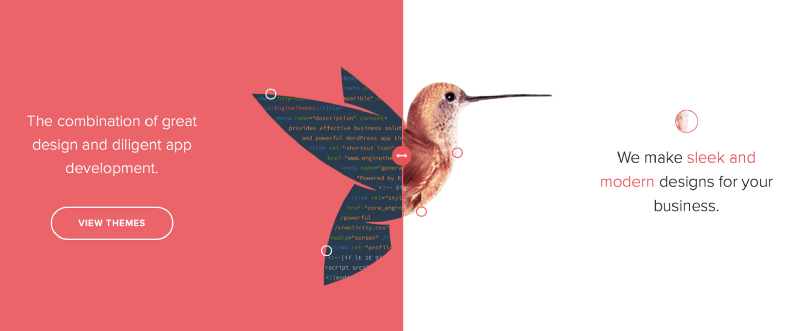
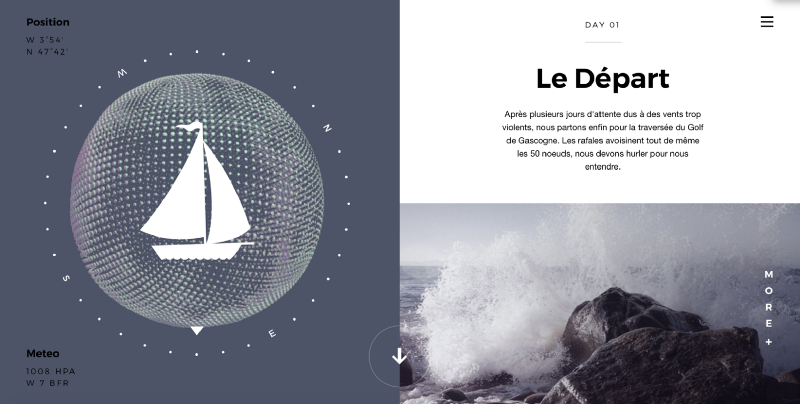
分屏对于大家来说并不陌生,我们会在电影、视频中经常看到分屏布局,就是讲全屏元素划分为两个或多个部分。然而对于网页设计来说这是一种相对较新的技术。现在有越来越多的网站使用这种设计模式,那么为什么这样设计会这么流行,有以下几个原因:
习惯了一栏式的设计,将屏幕一分为二的设计十分新颖,更能吸引用户注意力。分屏设计能更好

分屏设计的效果十分炫酷,并且十分适用于响应式框架,当遇到小的屏幕,比如平板,手机等,面板就可以堆叠起来。

它有助于指导导航,使用简单的设计技巧,可以将用户租户伊利吸引屏幕的某个特定区域,或者鼓励他们点击。

什么时候应该避免分屏设计
分屏设计不随着内容更新而扩展,因此当内容及其复杂的时候不建议分屏布局。保持屏幕的简洁是分屏设计的重要核心理念,因为复杂的分割屏幕使UI看起来是超负荷的。
总结
用户浏览你的网站可能只要3秒钟就决定了去留,所以好的布局应该是一个不错的开始,分屏设计是一种有趣的、功能性的、响应式的设计方式,它应该呢过帮您实现这一点。
