为什么你的网站看起来不是那么的精致?导致网站不精致、不专业的原因有很多,其中较为明显的原因就是对细节的把控不够。本文讲述一些必要的细节设计,希望能对你有帮助。
一、1像素的衬线
我们在网页的顶端或是底部经常能看到1像素比背景色略浅的水平线,如图

这种衬线起到了很好的分割作用,而且对背景没有大的影响。
实际上网页设计中用到衬线的例子非常多,例如按钮,页面装饰,弹框等等。
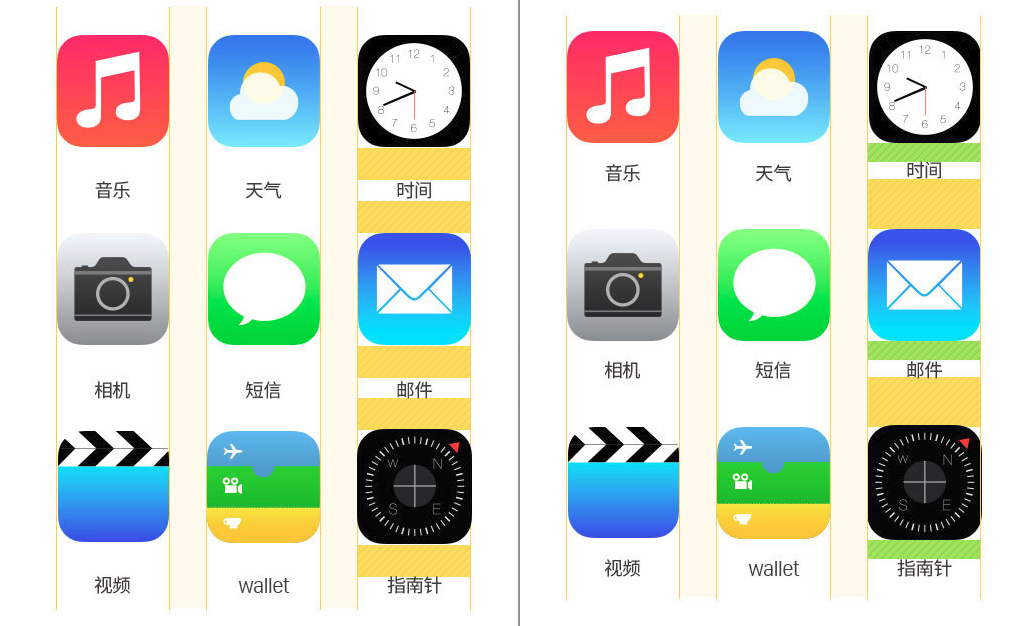
二、留白,留白是指在页面设计中没有任何元素的空白区域,这里我们来看下网页排版中的留白。

如上图所示,左边的将文字与图标等间距排版,这会让我们不方便区分文字对应的是上边还是下边,二简单的调整成右边图时候,就能给人一个清晰的印象。
三、字号选择
字号选择需要看情况而定,字体越大给浏览者视觉冲击力越强,一般用于标题,小字号整体性强,一般用于文章内容。
当下页面设计中,最适合网页的字体大小一般为14磅,一些特殊行业会因为不同的需求采用不同的字号,如果你无法确定,采用14号的字体是最好的选择。
四、图标统一性
图标类型多样,有线性图标,点状图标,手绘风格,扁平化设计图标等等,我们在一个设计中最好选择同一风格的图标,包括它的大小、颜色等等。
五、简洁
很多设计师会在网页上放一些花里胡哨的装式元素,殊不知这反而影响了用户体验,合理的装式让设计更加灵活,过多的装式则显得做作了,设计必须要“舍得”,舍弃不必要的元素,反而更能凸显你需要表达的信息。
